Web application architecture: a definition
Making the right choices in web development architecture and web app components is essential for the success of the future product. In this article, we’ll explain 3-tier application architecture, its layers and components, and the way all of this works.
Web Application Architecture: a Definition
Web application architecture is a layout of simultaneous interaction between various web application components: databases, middleware systems, user interfaces, and servers.
Why does the architecture of an application matter?
First of all, the architecture is the foundation upon which all software components are based. If it is solid and stable, further work on the product will be cost-effective and less time-consuming. If mistakes are made in the architecture, all the other stages of software development, including scaling, will be slowed down.
Secondly, high-level web architecture takes a lot of effort to modify in the later stages of web application development. It involves rebuilding the whole product and postponing the release date.
Finally, if your application software architecture is poor, web app maintenance can become expensive.

How Does Web App Architecture Work?
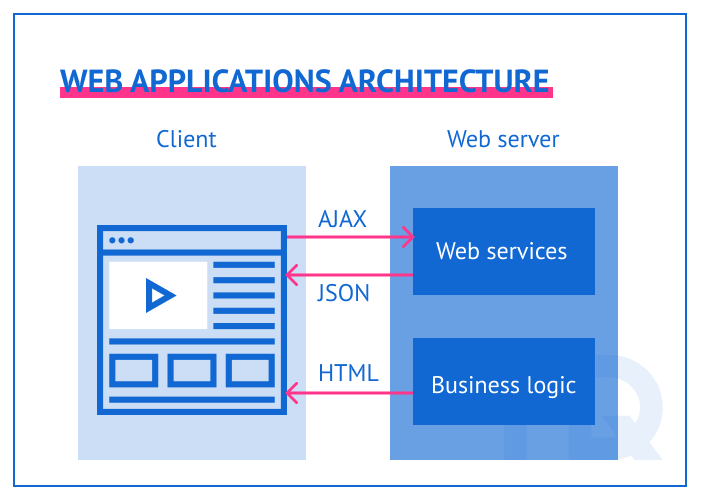
To understand the components of web application architecture, let’s take a look at how it is used in performing the most basic action — receiving and responding to a web request. Every interaction between a server and an Internet user follows this pattern:
- A user enters a request in a browser.
- The browser translates the user’s request into digital language and determines the path to the website that the user needs and requests access to it.
- Once the server is found, it receives the browser request, processes it, and sends the required data.
- The user’s browser processes the data and shows the result on the user’s screen.
Web applications of any complexity, front-end and back-end development servicesHQSoftware has a team of skilled professionals ready to tackle the project. Let’s talk!
Anna Halias
Business Development Manager,
HQSoftware
Types of Web Application Architecture
It’s important to select the most appropriate architecture, keeping various factors in mind such as functionalities, business requirements, app logic, features, etc. To help you understand which type of modern web application architecture fits your business needs, we’ll discuss the performance, UI, SEO, linkability, and the speed of realization on the development side of each architecture type.
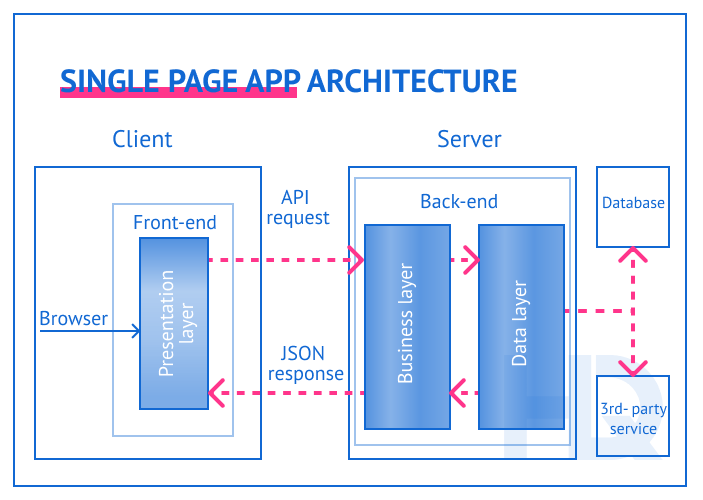
Single Page Application

Single Page Application architecture (SPA) redraws any part of the UI without requiring a server roundtrip to retrieve HTML. As a result, it doesn’t require reloading the page when you need new data. Facebook, Google Maps, Gmail, GitHub, and Twitter are the best-known examples of single-page apps.
- Pros: SPA allows you to build an interactive web application using an API to communicate with the server. This architecture is good for easily scaling your product. If you need a mobile app, no additional efforts are required for API development. Also, SPA creates highly responsive software for the end-user.
- Cons: SPA “kills” your SEO and limits linkability, as the realization of such functionality will require a lot of effort. Other drawbacks include poor routing, the long time needed for the first load, and limited support of outdated browsers.
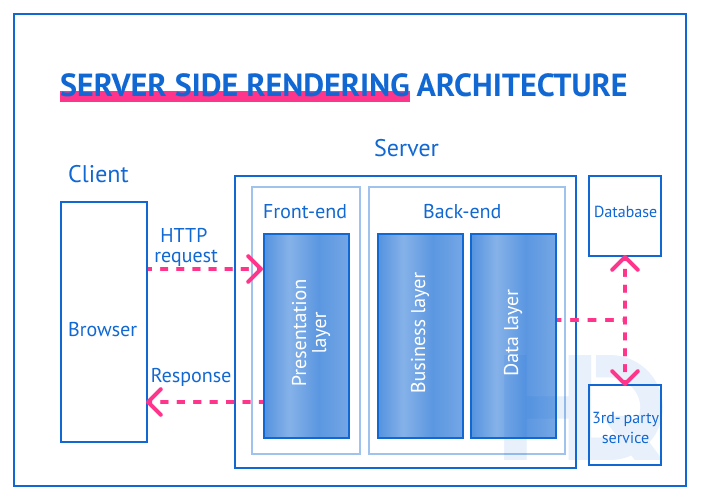
Server Side Rendering

Server Side Rendering (SSR) allows an application to convert HTML files on the server into a fully rendered HTML page for the client. The web browser submits a request for information from the server that responds instantly by sending a fully rendered page to the client.
- Pros. HTML is rendered on the server, which provides a number of advantages such as instant first-page load, SEO, and linkability. With the code being processed on the server, no specific requirements to the browser are imposed, which allows spotting errors instantly. SSR is a simple and cost-effective way to build a straightforward website. Realization of this architecture type is possible with any programming language and back-end.
- Cons. SSR can’t handle heavy server requests, such as repeated HTML and CSS, hence the slow rendering when a full page is rebooted or the server is loaded. What’s more, interaction with the end-user is poor, and it’s impossible to create a full-fledged UI.
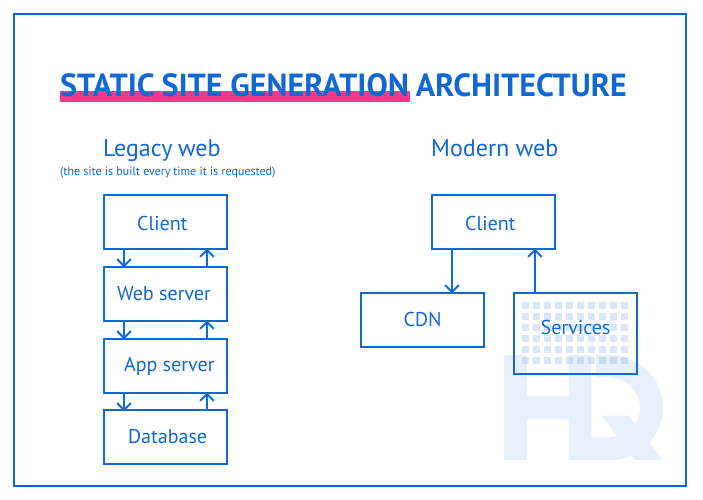
Static Site Generation

Static Site Generation (SSG) requires a generator that automates the coding of individual HTML pages, creating them from templates. With SSG, you get a simple static website located on a content delivery network (CDN), or any server, that holds an already generated HTML page to be given to users upon request.
- Pros. SSG boasts the high speed of the static content that is being delivered through a CDN. Also, in SSG all server operations and interactions with the database are performed through an API, which is a simple option and thus especially affordable to realize.
- Cons. SSG is suitable for websites only, and the content of the generated website pages does not change unless you add new data or components. This means that when you wish to add new content, you’ll have to completely regenerate the website.
Progressive Web App

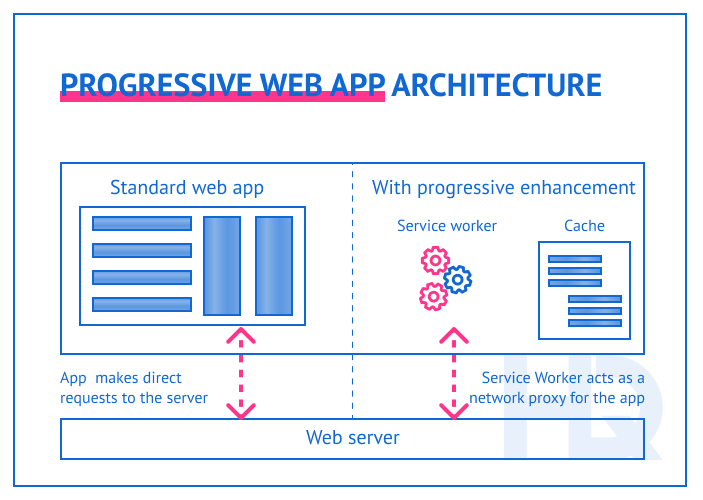
Progressive Web App architecture (PWA) uses the logic of a single-page web application with some services running next, in the browser. For an end-user, a progressive web app looks like a pop-up offering to add the app on the launch screen, and if the user accepts the suggestion, the app is automatically added to the device.
- Pros: PWA architecture makes apps compatible with any browser and any device. You can easily adjust an app’s function to a tablet and a desktop as well. These apps can easily be discovered and shared through a URL instead of the app store. Also, such apps work efficiently with poor internet connectivity and in offline mode as well. This offers rich and native functionality with enhanced capabilities and easy installation.
- Cons. Users need to select a browser and OS that fully supports it.
Web App Architecture Layers
Most web applications have a 3-tiered web architecture in which main functions are separated into layers. Each tier runs on its own infrastructure, can be developed simultaneously by a separate development team, and can be updated or scaled as needed without affecting the other tiers.
Presentation Layer
This layer is accessible to users via a browser and consists of UI components and UI process components that support interaction with the system. Its development requires three core technologies:
- HTML — the code that determines what your website will contain,
- CSS — controls how the website will look,
- JavaScript and its frameworks — make your website interactive.
Business Layer
The business layer, business logic, domain logic, or application layer is the level containing the app’s main functions and data processing made possible by various back-end frameworks. Its function is to accept user requests from the browser, process them, and determine the routes through which the data will be accessed.
Persistence layer
Also called data access or the storage layer, the persistence layer is a centralized location receiving all data calls and providing access to the persistent storage of an application. This layer is closely connected to the business layer, so the logic knows which database to talk to and the data retrieving process is more optimized.
Additional components
There are also components that are separated from the main layers:
- Cross-cutting code. This handles communications, operational management, security, and other application concerns.
- Third-party integrations. This includes payment gateways, social logins, global distribution systems in travel websites, and other integrations connected to the application’s back end via APIs. They allow your software to source data from other software and widen your functionality.
Web Application Components
The best way to explain how components in modern application architecture work, regardless of what your future digital product will be and the loads it will have to support, is with a web application architecture diagram.
Domain Name System
The Domain Name System (DNS) is a fundamental component that helps to search a domain name and IP address. We can compare it to a phone directory, but one meant for Internet websites.
Load Balancer
This component primarily deals with horizontal scaling. It directs incoming requests to one of the multiple servers and sends an answer to a user. Usually, web application servers exist in the form of multiple copies that mirror each other. This way, any server processes requests in the same manner, and the load balancer can distribute tasks among them.
Web App Servers
The servers process a user’s request and send documents back to a browser. It usually refers to back-end infrastructures such as database, cache server, job queue, and others to perform this task.
Databases
This component gives instruments for organizing, adding, updating, deleting, searching, and performing computations. In most cases, web app servers directly interact with the job servers that process actions in a queue.
Caching Service
The caching service allows for storing and searching data. Whenever a user gets some information from the server, the results of this operation go to the cache, to return future requests faster. Caching is effective when the computation is slow or likely to occur many times, and when the results are the same for a particular request.
Job Queue
The job queue is an optional component that consists of two components: the job queue itself and servers processing jobs in the queue. Most web servers need to operate a vast number of jobs that are not of primary importance. Therefore, when a job needs to be done, it goes to the job queue and is completed according to a schedule.
Full-Text Search Service
Another optional component for applications that support the search by text function. With the help of keywords, it searches for the needed data among a vast number of documents.
Services
Services are created in the form of separate apps when a web application reaches a specific level. They are not that visible among other components, but the web application and other services interact with them.
Data Warehouse
Data warehouse is a particular model of online storage and exchange of data through the Internet. Every app works with data, be it collecting, storing, or analyzing it. These processes require three stages:
- Sending the data to the data “firehose,” which provides a streaming interface for absorption and processing of data;
- Sending raw, processed, and additional data to cloud storage;
- Sending processed and additional data to a data warehouse.
Content Delivery System
The CDN deals with sending JavaScript files, HTML files, CSS files, and images. It delivers the content of the end server throughout the world, so people can load various sources.
Final Words
Today, to keep users engaged, your web application should provide robustness, scalability, security, and responsiveness. All these depend on the quality of your web application architecture. Our dedicated development team is ready to apply our knowledge and experience to provide a solid software foundation for our business idea. Reach out to find out how to start.

Front-end Development Team Lead at HQSoftware
An experienced and inquisitive developer, a true expert in front-end development. Primarily interested in Angular and Vue, ready to share his experience with trainees and readers.
Frequently Asked Questions
What is the definition of web application architecture?
What is the 3-tier Architecture in web development?
Why is web app architecture important?
Related Posts
View All
We are open to seeing your business needs and determining the best solution. Complete this form, and receive a free personalized proposal from your dedicated manager.

Sergei Vardomatski
Founder






