What is a progressive web app?
Main characteristics of progressive web apps
According to statistics, about 6.3 billion people worldwide use mobile phones in their daily lives. They shop, check the news, make appointments and much more using their mobile phones. So, offering a seamless mobile experience is one way businesses of all sizes can capture the attention of customers.
That’s why many choose to create mobile applications, which usually require significant time and money to develop. This can be challenging if a company needs to offer an efficient, high-speed solution to users quickly, as well as keep costs under control. To deal with that problem, a progressive web application, or PWA, is gaining popularity. Also, you can explore other types of web app architecture that we’ve described earlier.
What is a progressive web app?
Main characteristics of progressive web apps
In this article, we’ll explain the progressive web app meaning, what a PWA application is, and when to choose a PWA over a mobile application. Let’s get started!
Let’s start with the progressive web app definition.
A progressive web application combines features of both web and native apps. A PWA uses common web technologies such as HTML, CSS, and JavaScript, but thanks to its rich functionality and smooth user experience, a progressive application looks and even feels like a native app.
Just as Android is a virtual engine for Android-based applications, the browser is used as a virtual machine that stores and runs the PWA. Modern APIs provide users with a reliable application with enhanced capabilities.
Typical progressive web app features include caching, push notifications, establishment of a secure connection, the ability to work offline, and so on.
Another feature is the ability to add a PWA icon on a device’s home screen. So users don’t need to go to the browser every time and find the necessary tab there, because it’s enough to click on an icon to get to a site.
In addition, a PWA works really fast, which is a necessity for a modern web application as about 30% of users won’t wait for a website to load if it takes more than 3 seconds.

So, what are progressive web apps used for? Companies can use a PWA as a substitute for a marketing site, a blog, an online shop, or other purposes.
Statistics show that users spend more time on mobile apps than websites while using mobile phones. But building a mobile app can be rather complicated and expensive. Using a PWA provides a great opportunity to adjust to users’ preferences and spend less money on app development, as it’s cheaper to build and maintain than a native app.
What’s more, progressive web apps improve user retention and satisfaction. For example, the famous Pinterest brand reported that users’ core engagement improved by 60% when a progressive web app replaced the old web experience.
In addition to relatively low costs and easy deployment, PWAs have other important features that we will explore below.
A comprehensive and advanced web app should have the following characteristics.

As devices have varying screen sizes, an application must be able to display the content correctly regardless of the device’s form factor. A PWA successfully deals with ensuring that the user interface adapts to any screen resolution.
A PWA presents a website like a traditional application and provides access through the icon installed on the home screen. In addition, there are minimal page refreshes, no browser window, or anything that can remind the user of a web page.
One of the most important PWA benefits is that it can work offline and remembers users’ interactions, allowing them to continue using an app from where they last left. It provides a positive user experience and increases the likelihood of visitors returning to the application.
A progressive web app is ranked by search engines like a traditional website. This provides two important advantages. First, a search engine helps attract additional traffic to an application. Second, it simplifies the search for a PWA on the Internet. It’s one of the disadvantages of native apps, as they can be quite difficult to find beyond the specific platforms where they are hosted.
Thanks to its specific technical components, a progressive web app secures the user experience and other data and protects it from fraudsters and attacks. This is a crucial characteristic needed to build trust in users, especially when money operations are involved.
A cross-platform solution has several advantages over a native one, and a progressive app provides some of these. One advantage is cost-effectiveness. Since a PWA was built as a website, there is no need to create separate solutions for Android and iOS, which significantly reduces development costs.
But there is another thing to consider. A progressive web app should be able to work in all browsers, to ensure that every user can reach an application.
Now that we understand what is actually meant by a PWA, let’s consider which components are required to create a comprehensive progressive application.
The fact is, progressive web app development is not as complicated as it may seem. Six components are required to ensure that an app has all the necessary features and can work smoothly.

First of all, it’s necessary to choose the appropriate tools and frameworks for a progressive web app. Developers tend to prefer Angular, React, Polymer, and Vue.js.
A server with an HTTPS connection is a mandatory requirement of a PWA, as it guarantees the safety of application data. All links in an application need to be secured; otherwise some browsers will not display a website.
This is one of the key technologies that enables the operation of a PWA. Service workers are responsible for:
Service workers also control many inner processes of an application and simplify turning a typical website into a progressive web app.
An app shell is a UI template that users see interacting with an app for the first time. The app shell is then cached and becomes available offline. Also, during content updates, users see the cached information on their screens instead of a loading spinner. That’s why it feels more like a fast-moving app.
A manifest file describes to a browser how the app should function and appear, including name, background color, icon, and other settings. Also, this file allows for installing a PWA icon on a phone home screen.
This is one of the reasons for choosing a PWA instead of a typical website, as push notifications can improve app engagement by up to 88%. Such a component helps reach visitors without special efforts, increases their engagement, pushes them to do a required action, which boosts sales or raises brand awareness, and so on.
Despite the benefits of notifications, it’s not a good idea to get carried away with them, as they may become annoying to users and lead to results opposite to what you want. Push notifications should be timely, relevant, and precise. This means giving users information that really matters to them when they are ready to see it.
The next question that may arise is: which companies should think about creating a PWA? Let’s explore that.
In general, a progressive web app is suitable for any company. It’s cheaper to create and deploy in comparison with a native application, requires fewer resources to promote, and offers big returns with less investment.
Creating progressive web applications of any complexityHQSoftware has a team of skilled professionals ready to tackle the project. Let’s talk!
Julia Tuskal
Head of Sales
at HQSoftware
That’s why a PWA is especially suited to small companies that cannot afford more complex systems.
But it’s important to consider first whether a PWA is really necessary for a company or it’s wiser to choose another option.
The first consideration is the needs of the target audience. A company should understand how its potential customers prefer to receive information, how often they use mobile apps, and other factors.
It also depends on what your goals and objectives are for the solution you’re developing. In some cases, a PWA can’t provide all the features a company needs, and another solution may be worth considering.
Let’s examine in which cases a progressive web app will be the perfect match and cover everything the company needs.
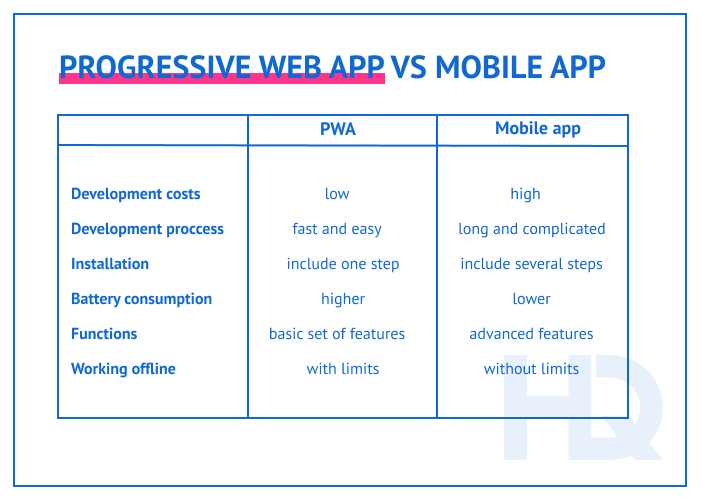
Before looking at particular cases, it’s necessary to understand the main differences between the features of progressive web apps and mobile apps. This comparison will help in choosing the most suitable option for each specific situation.
Some key differences:

Considering the differences between a PWA and a native app, a progressive web application may be the best choice in a situation where the company:
A progressive web application is extremely good for companies engaged in e-commerce, advertising, and news coverage. But it’s not restricted to those fields; a company from any industry could choose such a solution.
On the other hand, a native app suits better for:
However, it’s important to remember that there is no obvious winner in the choice between a PWA and a native app; the choice depends on the needs of each particular company.
Let’s see some examples of companies that use PWAs and how it works for them.
The world-famous marketplace AliExpress created a progressive web app in 2016.
The company faced the problem that users preferred to interact with the platform through a website that wasn’t as engaging as a mobile application. So, there was a need to bring mobile app features such as high performance and the ability to work offline to the web version of the platform. That’s when the company decided to create a progressive web app.
With the PWA, AliExpress increased the conversion rate for new users by 104%. Also, the time users spent per session grew by 74% across all browsers.
To re-engage users from a website on the mobile web, Twitter created a PWA Twitter Lite. Over time, the company has improved the application and added push notifications, reduced battery consumption, and increased the speed of the solution. The application shows performance close to the mobile app, but takes up less than 3% of the data storage.
Using the progressive web app resulted in a 75% increase in the number of tweets sent and a 20% decrease in bounce rate.
A tiny PWA from Uber offers users an app-like experience, regardless of the Internet connection speed. The PWA is also accessible for users with low-end devices who can’t install the native Uber app.
After the PWA release, the company estimated that about 30% of users were requesting rides through a PWA rather than the mobile app, confirming the importance and success of the application.
Starbucks’ progressive web app is 99% smaller and much faster than their iOS app. Users without access to the Internet can still interact with the application, including by browsing menus, viewing products, and adding them to the cart.
As a result of implementing a PWA, the number of online orders has nearly doubled and the conversion rate on recovered carts has increased by 8% due to the use of push notifications.
A leading travel company in India developed a PWA to enable users with low-end devices and data limitations to interact with an engaging and native-like web application.
The PWA helped the company speed up page load times by 38%, increase engagement among first-time visitors, and reduce customer acquisition costs. Moreover, there was a 160% growth in shopper sessions and a 20% decrease in bounce rate compared to the previous version of the mobile site.
To sum up, progressive web apps benefits include the following:
The experience of well-known companies shows that implementing PWAs can significantly improve user engagement and help retain first-time visitors. That’s why PWAs are becoming more and more common.
Many companies are not fully aware of their profit loss from users who don’t want to make extra clicks to install a native app or users who don’t find a website engaging and easy to use. Both groups can be re-engaged with a progressive web application, which increases conversion rates and user satisfaction.
So, if you would like to implement a progressive web application but don’t know where to start, contact us to learn more about web app development services. We are ready to help and answer all your additional questions.

Front-end Development Team Lead at HQSoftware
An experienced and inquisitive developer, a true expert in front-end development. Primarily interested in Angular and Vue, ready to share his experience with trainees and readers.
We are open to seeing your business needs and determining the best solution. Complete this form, and receive a free personalized proposal from your dedicated manager.

Sergei Vardomatski
Founder