Native mobile app development: pros and cons
Cross-platform mobile app development: pros and cons
What to consider when choosing the type of mobile app
Native mobile software development tools
Today many people prefer to do their shopping and binge-watching on a smartphone rather than a computer.
So when deciding to scale your business and grow your potential clientele, releasing a mobile app — assuming you haven’t done that yet — is the next logical step.
There are two ways to go about mobile development. You can choose to build native apps for all the respective platforms you need or create a cross-platform solution. In this article, we will compare them to understand the pros and cons and choose between native vs cross-platform app development.
Native mobile app development: pros and cons
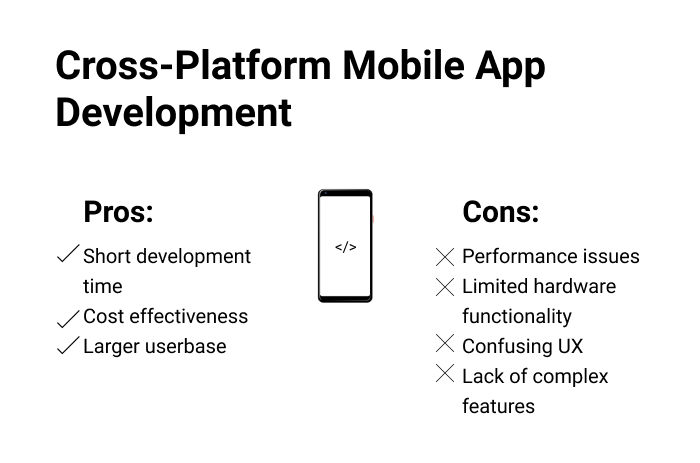
Cross-platform mobile app development: pros and cons
What to consider when choosing the type of mobile app
Native mobile software development tools
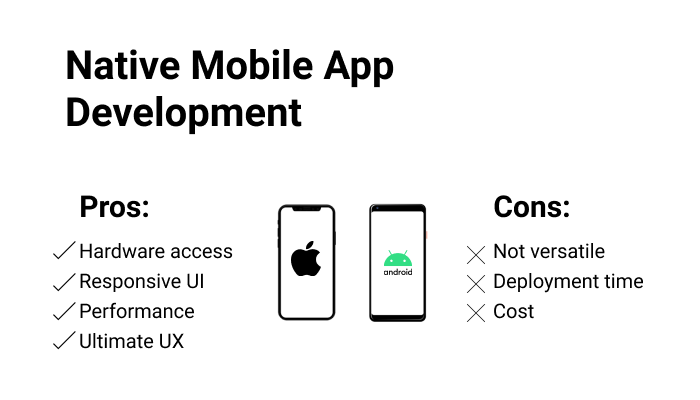
A native mobile application is a piece of software built for a specific mobile operating system. Therefore a native app:
When it comes to platforms, we are speaking of Android and iOS, the only platforms with a user base large enough to consider.
A regular iOS or Android app is sure to be the first to spring to mind when thinking about mobile development. So, let’s start there.
When deciding on a native app vs cross-platform app you might decide to settle for a native one, thanks to certain advantages:
It would be wrong, however, to say that a native app is the only right way to go about mobile software development. Native apps may not be the best fit for you for the following reasons:

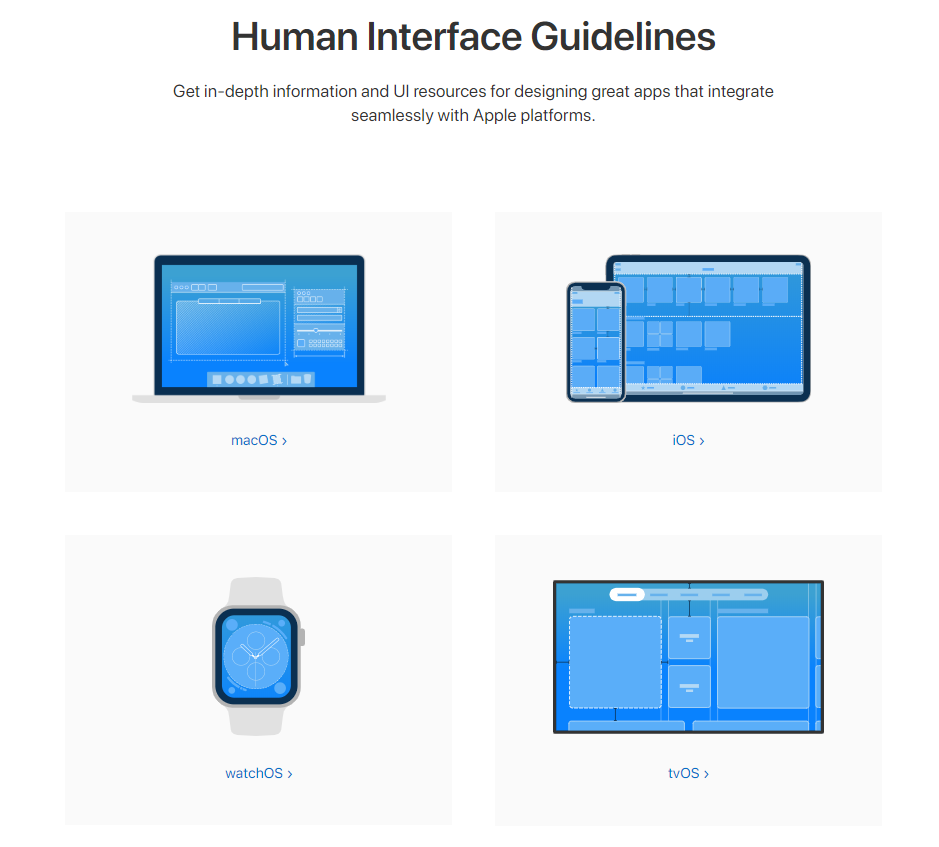
In the case of iOS, it’s Human Interface Guidelines that are mandatory. So there might be contradictions between your vision of the perfect app and what’s considered the norm for the respective OS.


Native is the best option in the native app vs cross-platform app competition if a high-performing application and hardware access is your top priority. But if you are concerned about the app costs and development time, there is another approach for you.

Cross-platform apps are applications that can run on several operating systems. There are a couple of ways to create cross-platform applications, either with unified API or web components.
Having only one application to build and support sounds reasonable in terms of time, costs, and effort. But, like native mobile apps, cross-platform software has its advantages and disadvantages.
Want to build a native or a cross-platform mobile solution?HQSoftware has a team of skilled professionals ready to tackle the project. Let’s talk!
Julia Tuskal
Head of Sales
at HQSoftware
The main differences between native and cross-platform applications that may sway you toward a cross-platform one are:
Just as with native apps, there are scenarios where a cross-platform app isn’t the best option. You may not favor cross-platform for the following reasons:

But how will you decide on a native application vs cross-platform development? You need to take into account several factors.
Deciding on the development approach is a complicated issue. Your choice will depend on the goals of the application, the budget, and the time you have available for development. Let’s take a closer look at these aspects.
The first task is to determine the goal of your proposed app. If it should perform the typical functions of a web app, you can confidently choose a cross-platform application. But if your solution needs to be more complex, provide rich functionality, and have access to hardware or low-level APIs, you should go for a native application.
Performance-wise, a native app wins in terms of high speed, memory management, responsiveness, and offline features. Cross-platform apps can take up more space and are more likely to have performance issues.
This factor is crucial when making the choice of native app vs cross-platform development. Cross-platform applications reduce costs by using a single source code that is then adapted to a specific OS, while native apps require completely different code for Android and iOS platforms. Moreover, building a native app requires more team members, which also implies higher costs. So, if you have a limited budget, a cross-platform app may be the right option for you.
Along with costs, a cross-platform app saves time as it eliminates writing code from scratch for each platform. So you might consider this type of application if you have budget and time constraints. In addition, a native app requires more time to market, because the app needs to be approved and launched on the Play Market or App Store, which takes extra time.
Today’s users expect mobile apps to be user-friendly and responsive. Statistics show that about 60% of users abandon their shopping carts due to a bad user experience. That’s why the UI/UX design of your solution is very important for business performance and effectiveness.
In this respect, native apps provide developers with access to lots of UI/UX components delivering more stunning visuals and improving usability; cross-platform apps have more limited options. But note that a cross-platform app gives you more freedom in terms of the appearance of the solution because there are no strict rules it has to follow, as in the case with native apps.
Now that you have an understanding of which solution might suit you best, let’s do a mobile app development platforms comparison.
Native mobile applications are built with a specific language and technology for a particular operating system. Both OSs feature time-proven tools, along with new entries.
The most popular languages are:
Java is a very popular and very powerful language for various software solutions. Many development teams use it, from startups to data analytics initiatives. Programmers can use Java to create not only mobile but web, desktop, and IoT software solutions — it is very versatile.
Pros:
Cons:

Kotlin is another popular entry to Android development. It is an open-source statistically-typed language, the code of which can run on the Java Virtual Machine.
Pros:
Cons:

That’s one part of the story. What about the tools for native iOS apps?
This language is open-sourced and is mostly used for developing macOS, iOS, tvOS, and watch OS applications.
Pros:
Cons:

Swift was released by Apple in 2014. It is meant to replace Objective-C as the main language for iOS, macOS, ipadOS, watchOS, and tvOS development. It is known for a lower learning curve and better performance compared with Objective-C.
Pros:
Cons:

Native app development platforms are what you need to build powerful, feature-packed applications. When in need of shorter development time and a larger user base, look into tech for cross-platform development.
Now that you have chosen the most fitting way to build your app, let’s take a look at app development platforms you’ll need to develop a cross-platform app.
There are plenty of development frameworks you can use to build your mobile software. We’ll stack them up against each other as well as native software development tools.
The most popular cross-platform tools are:
Xamarin is built with C# and .NET. It lets developers create applications for Windows Android, iOS, macOS, tvOS, and ipadOS. The apps share a user interface, which the programmers build using Xamarin.Forms. For specific platform interface features, there are Xamarin.iOS and Xamarin.Android tools. With these tools, developers can use native and third-party APIs to utilize the device’s hardware functionality, like the camera, proximity sensors, connectivity, etc.
Pros:
Cons:

This framework is built on a JavaScript library React, which developers use to create highly responsive interfaces. React Native allows for reusing up to 80% of the codebase when developing cross-platform software. Unfortunately, React Native mobile apps can access the device’s accelerometer and the camera only with separate code for iOS and Android.
Pros:
Cons:

Cordova is a tech stack of HTML5, CSS, and JavaScript. It has a simple API and is compatible with any JS framework. Cordova mobile applications can access the smartphone’s accelerometer, file storage, GPS, contact data, media, and notifications. The main disadvantage is that Cordova visualizes UI through a web browser, and this results in minor lag.
Pros:
Cons:

This development tool is part of Google’s UI Toolkit, which programmers can utilize to create software for mobile devices, desktops, and browsers with the same codebase. Apps feature great performance thanks to Dart, which can be transcripted into the JavaScript code.
Pros:
Cons:

Ionic uses HTML, CSS, and JS to let the development team build cross-platform apps for iOS and Android. Ionic has a built-in library of elements such as pop-ups, toggles, and input boxes that adapt to look like native ones for each respective OS. However, the developers can tweak those as they please.
Pros:
Cons:

As you can see, both native and cross-platform applications have their merits as well as drawbacks. So, the final choice between native vs cross-platform app development depends on your needs:

Mobile Development Team Lead at HQSoftware
A highly skilled mobile developer with 12 years of experience and a passion to iOS apps. Has a deep understanding of user interface design best practices, possesses expertise in cross-platform mobile development.
We are open to seeing your business needs and determining the best solution. Complete this form, and receive a free personalized proposal from your dedicated manager.

Sergei Vardomatski
Founder