Front-end technologies have an impact on your business. They affect how your app performs, how scalable it is, and what extra costs it generates.
Therefore it’s important to ensure not only that technical specialists choose the framework, but that decision-makers in your business participate in that process.
In this article I’ll do a side-by-side comparison of two popular technologies: the Angular framework and the React library.
This article will be helpful to both technical specialists and non-tech decision-makers.
History and main differences
Angular is a JavaScript framework written in TypeScript, like many other such frameworks. It is a better, fresher version of Angular.js, which Google used to build Google Ads (so you know the framework is good).
It’s suitable for both web and mobile apps, both single-page and multiple-page apps.
Now let’s turn to React. This is a JavaScript library developed by Facebook. React is used very widely around Facebook, and the company is eager to support React and bring out new features.
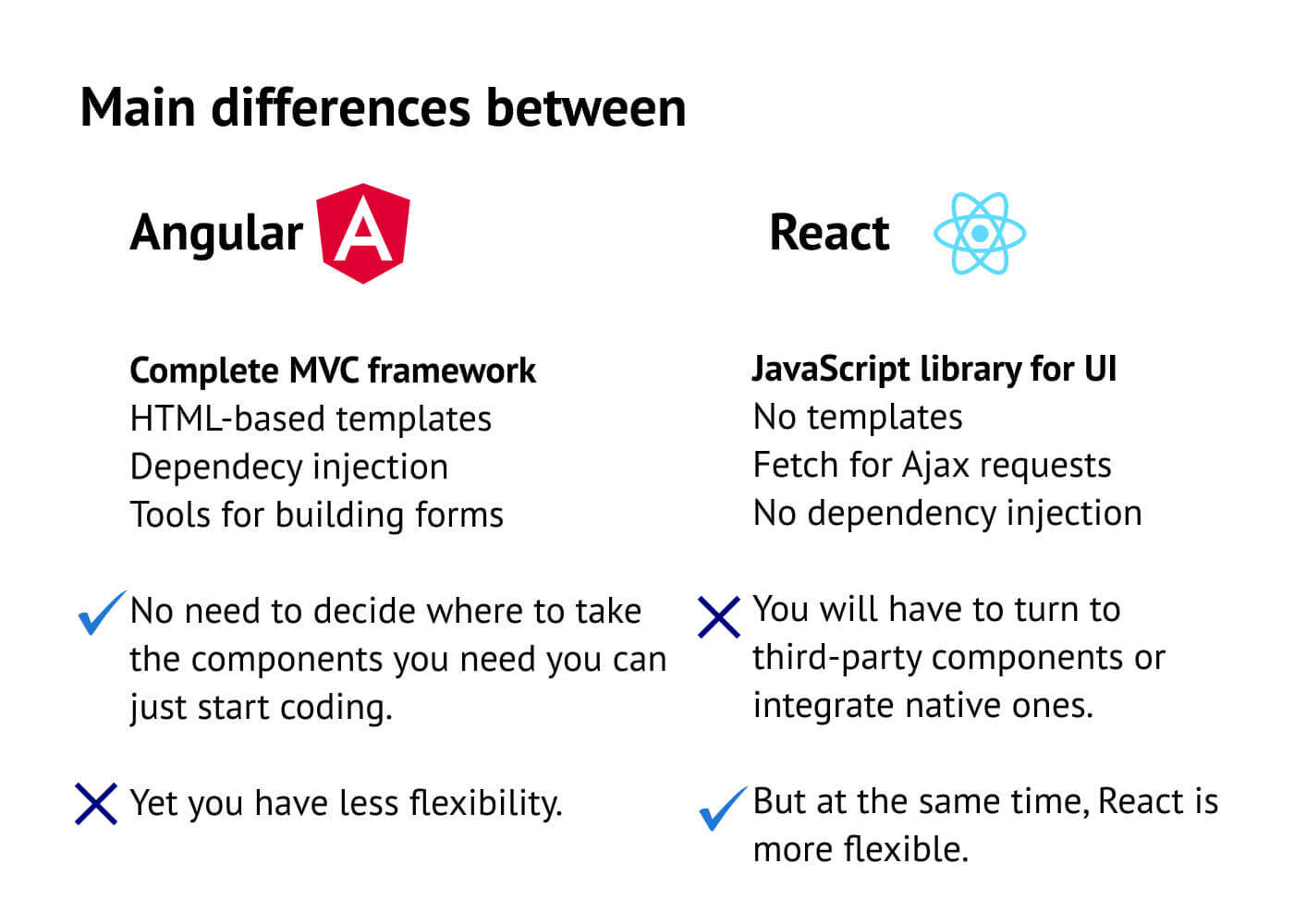
Angular is a complete and full-fledged MVC framework with such out-of-the-box components as:
- HTML-based templates
- Cross-site scripting protection
- Dependecy injection
- Utilities for unit-testing components
- Tools for building forms
There’s no need to decide where to get the components you need, what third-party libraries to integrate; you can just start coding. However, you have less flexibility compared to React.
React is a JavaScript library for just the UI (the ‘View’ of MVC, the Model-View-Controller design pattern)
- No templates, use JSX – XML+JavaScript language
- Cross-site scripting protection as well
- Fetch for Ajax requests
- No dependency injection
- Utilities for unit-testing components
With React, you will have to turn to third-party components to extend functionality. Or at least integrate native ones, for example React-router for routing.
At the same time, React is more flexible in certain ways; it may take some time and effort to extend its functionality, but you’ll get a more flexible tool than with Angular.

Document Object Model
When Angular needs to update one tag in the HTML document, it updates the entire tag tree until it reaches the required bit of data; this is a regular DOM. This works slower than a virtual DOM.
With React, when you need to update a certain tag in the HTML tags, the virtual DOM model will compare the previous and current HTML code and update only what needs to be updated. When React was first released, this was its killer feature.
Template
Angular uses enhanced HTML plus Angular directives. It also requires familiarity with its specific syntax — it’s not enough to just know JavaScript.
Hire a remote team skilled in both Angular and ReactThe team will build you front-end solution in no time and on budget.
Julia Tuskal
Head of Sales
at HQSoftware
React did what no other library did before — it combined user interface templates with inline JS logic. What does this mean? React operates with so-called components that contain both markup and logic. You also can write the markup right inside JS code — everything is at your fingertips. And you only need to know JavaScript, which is cool for beginners.
Components
Both React and Angular are component-based, and this is their most significant common feature. Components receive inputs, apply their logic, and return rendered user interfaces — for example, a login form for users.
Developers love components so much because they are easy to reuse within other components and even inside other projects. Just change the data, and everything works fine in the other app.
State management
The component re-displays the UI when data changes so that users only see the up-to-date data. This complete UI re-rendering involves particular complexities, and state management solutions are meant to solve them.
With Angular, you probably won’t need state managers, but when your application becomes large enough you will have to. Opt for NgRx or RxJS.
React performs state management with the help of Redux or MobX.
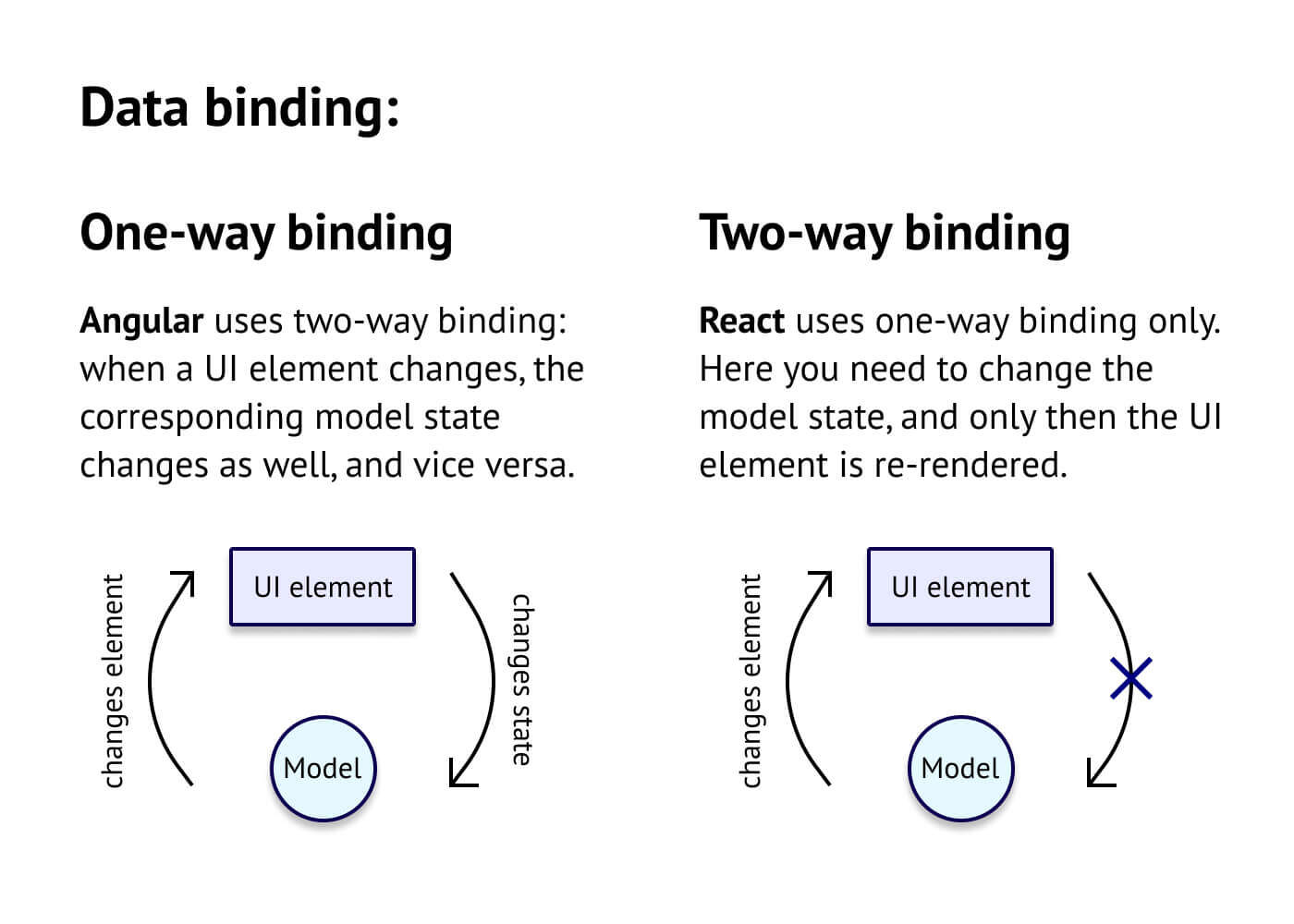
Data binding
Two-way binding
This is where Angular and React are probably the most different. Angular uses two-way binding: when a UI element changes, the corresponding model state changes as well, and vice versa.
This is more suitable for a quick, not-so-large project.
One-way binding
React uses one-way binding only. Here you need to change the model state, and only then is the UI element re-rendered. It won’t work the other way around — you need to get your hands on it.
How to handle this?
- Use callbacks
- Use state management libraries (Redux, MobX)
Though this approach may be harder to grasp, it’s much more suitable when your project grows and results in a better data overview.

Mobile solutions
The Angular family offers Ionic as a solution for building mobile apps. Ionic uses Cordova, which is a container incorporated within Angular.
With Ionic, it is easy to develop cross-platform mobile applications. But the resulting app is just a web app instead of a native web view container. For that reason, the app could be laggy.
NativeScript is also an option, a counterpart to React Native.
Speaking of React, React Native is a Facebook platform for building native mobile applications. It allows for producing a truly native UI and building custom components.

Testing
To test Angular applications, you need to integrate it with a testing tool, for example Karma or Mocha. This takes time and demands particular skills.
You can use a standard tool called Jasmine, but developers often don’t like its outputs, which tend to be difficult to read.
It’s much easier to test a React application. Every React project can be fully tested with Jest, a framework that requires zero configuration to run. Frequently, it is used with Enzyme, another good testing library.
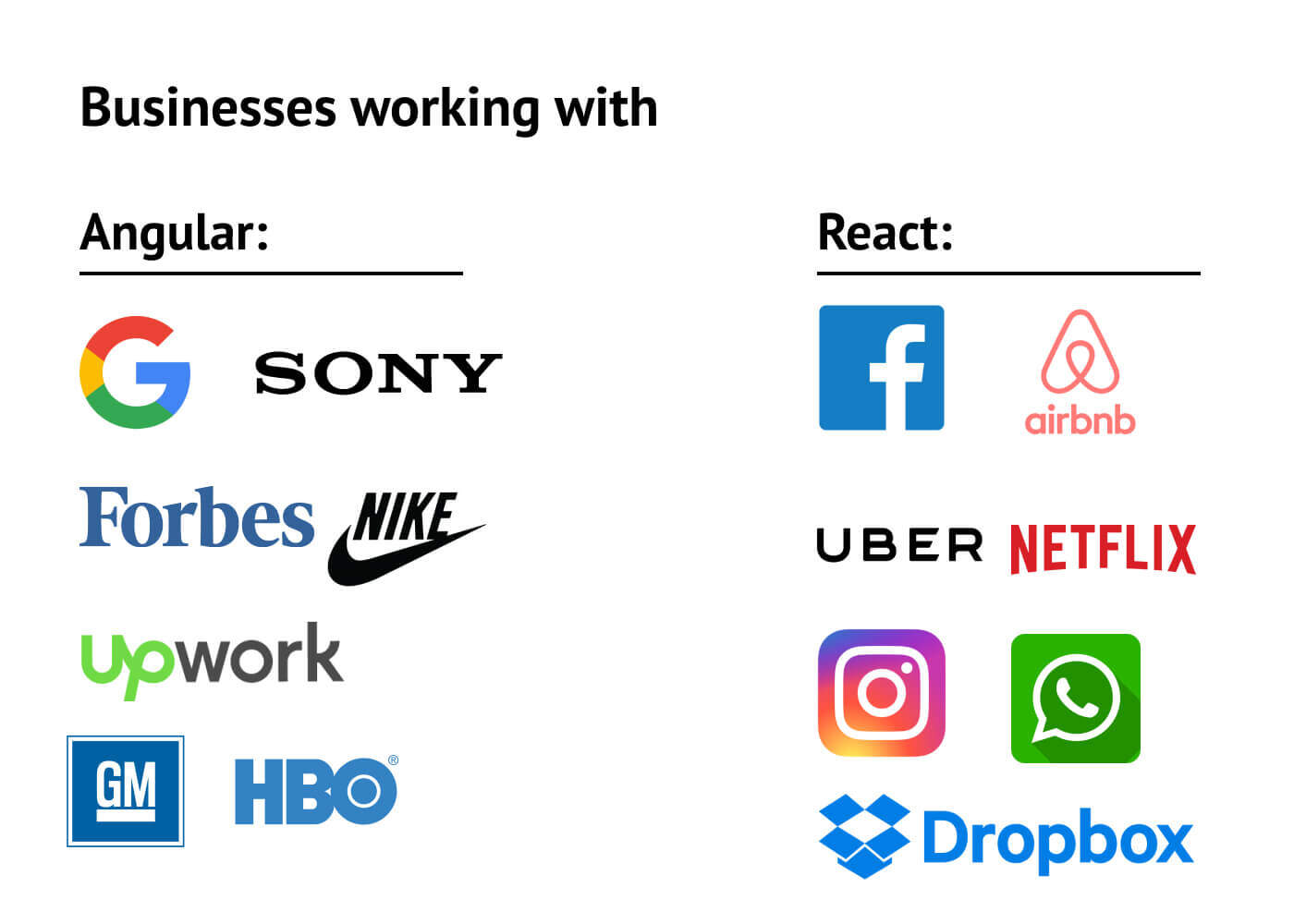
Businesses working with Angular and React
This list indicates that both React and Angular are popular among famous companies and large-caps.
Businesses working with Angular:
• Google
• Nike
• Forbes
• Upwork
• General Motors
• HBO
• Sony
Businesses working with React:
• Facebook
• Airbnb
• Uber
• Netflix
• Instagram
• WhatsApp
• Dropbox

App structure
Angular app development provides a complex and fixed app architecture, which will be most suitable for experienced developers.
The application, as well as one based on React, will be component-based. Each component is written in a separate file. TypeScript implements the component, an HTML file defines the view, and CSS code is responsible for the style of the app.
React allows for building your own app structure; there is no such thing as the “right” React application structure. This offers a huge benefit to those who want to control the whole application development process, but it does lengthen the time involved in developing a React app. Planning the structure takes time.
The wrap-up
A short wrap-up for those who want to keep things simple:
Angular
– A full-fledged development framework
– Complex and takes time to master
– Powerful tool; once you learn it you are ready to develop
React
– Only a UI-library; can be turned into a complete development solution with third-party libraries
– Simpler to start, takes less time to start developing
– Still have to learn how to work with required third-party components
Our front-end developers are able to tackle both of these options. You need only choose what suits you best.

Front-end Development Team Lead at HQSoftware
An experienced and inquisitive developer, a true expert in front-end development. Primarily interested in Angular and Vue, ready to share his experience with trainees and readers.
Related Posts
View All
We are open to seeing your business needs and determining the best solution. Complete this form, and receive a free personalized proposal from your dedicated manager.

Sergei Vardomatski
Founder







